WordPress WAP插件WP-T-Wap使用教程
WordPress插件真是很丰富啊!今天给大家带来的是一个WAP插件:WP-T-Wap,可以让你的WordPress支持WAP访问,此后大家可以用手机管理自己心爱的博客了。
WP-T-Wap的详细功能描述:
浏览、添加、修改、删除文章
浏览、发表、删除、审批评论
发布图文日志(发布时附带一张图片)
单个文章分页显示(在需要分页的地方添加“<!–nextpage–>”的HTML代码)
日志保存为草稿
显示相邻文章链接
首页显示最新评论
首页显示热门文章(需要安装WP-PostViews插件)
相关文章(需要安装WP 2.3 Related Posts插件)
分类文章列表
标签文章列表
自定义WAP网站标题
中英文双语国际化
域名绑定
支持 WordPress MU
支持 imax-width 插件
使用方法:
1,下载插件,下载地址:http://wordpress.org/extend/plugins/wp-t-wap/
2,将插件解压到plugins目录(注意是将整个目录传到plugins目录下,形成诸如plugins/wp-t-wap/*.*的格式)。
3,登陆WordPress后台启用该插件。
随后即可使用http://你的博客地址/wap比如http://www.zhukun.net/wap进行访问了。
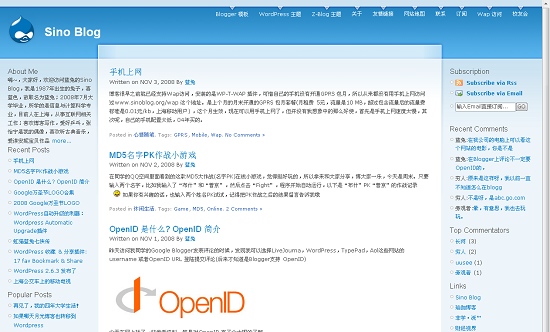
在电脑上访问的效果如下图:

因为手机无法截图,至于手机上访问是什么样子,只能由你们自己去看了。我用自己的摩托罗拉E2试了一下,效果还是非常棒滴!
Read More



 Wordpress是全球最棒的免费个人Blog平台之一,用经典的PHP+MySQL搭建而成。据称国外有三分之二的博客用户都是用Wordpress搭建而成,由此可见Wordpress的火爆程度。全球开发模板与插件的人更是无数。
Wordpress是全球最棒的免费个人Blog平台之一,用经典的PHP+MySQL搭建而成。据称国外有三分之二的博客用户都是用Wordpress搭建而成,由此可见Wordpress的火爆程度。全球开发模板与插件的人更是无数。