如果需要将一个DIV平均分割成几个小方格, 栅格化是比较好的解决方案, 本文演示一下
CSS代码:
<style>
.features .feat_list{
width: 60%;
margin: 20px auto;
outline: 1px solid blue;
}
.features .feat_list::before,
.features .feat_list::after{
content: ”;
display: table;
clear: both;
}
.features .feat_list .gird{
height: 300px;
background-color:#FFDCDC;
box-sizing: border-box; /* CSS属性 */
float: left;
margin: 0 1%; /* 如果这里margin是0, 则表格没有间隙, 下面width应该使用精准的数字, 例如33.33%, 66.66%等 */
outline: 1px solid red;
/* padding: 12px; */ /* 如果这里margin是0, 一般是需要设置padding */
}
.features .feat_list .gird-1{width: 31.33%;} /* 三栏表格宽度, 用33.33%减去margin的1%, 得到31.33% */
.features .feat_list .gird-2{width: 64.66%;} /* 三栏表格占2栏, 用33.33%减去margin的1%, 得到31.33% */
.features .feat_list .gird-5{width: 18%;} /* 三栏表格占2栏, 用33.33%减去margin的1%, 得到31.33% */
.features .feat_list .gird-4{width: 23%;}
</style>
HTML代码:
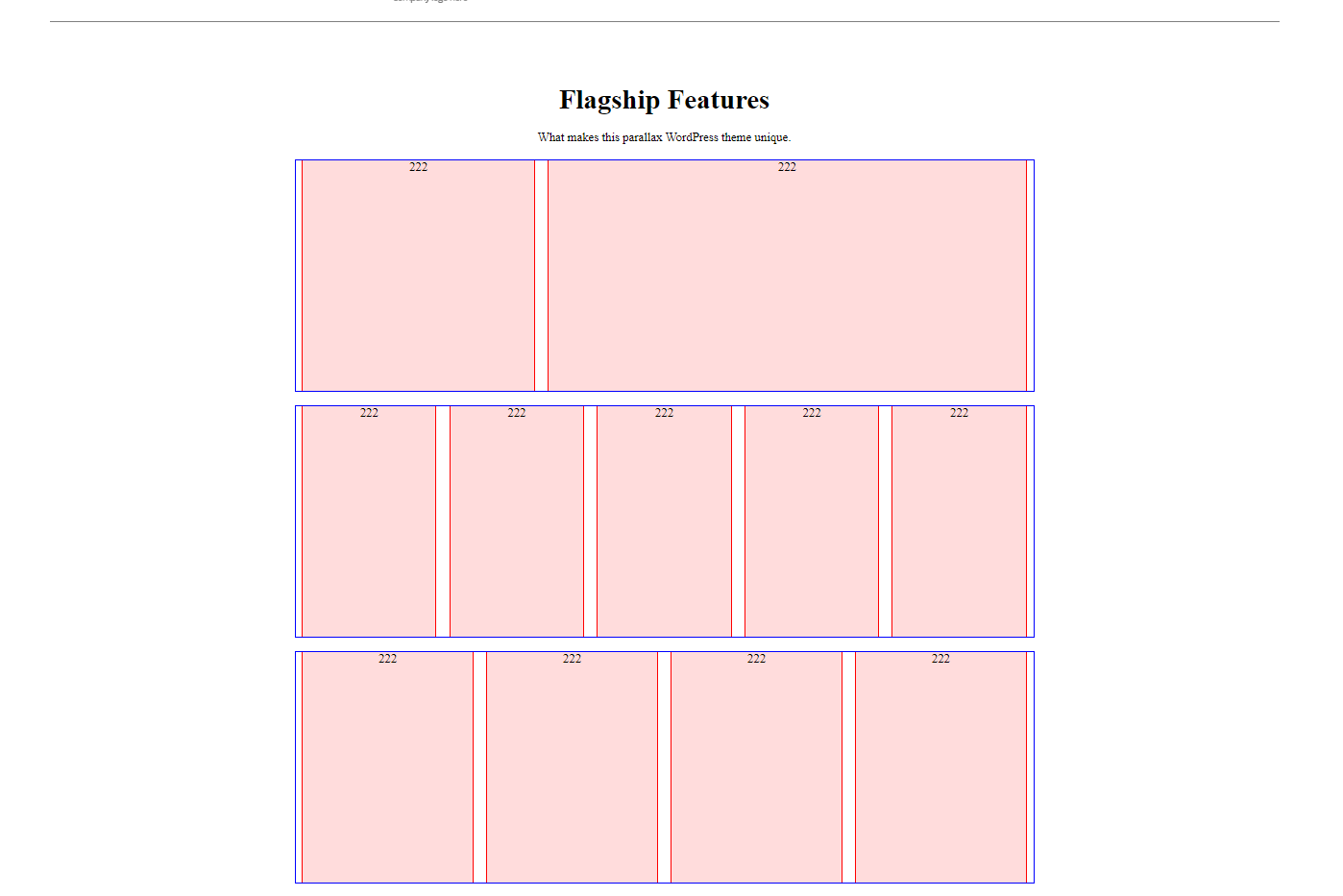
<div class="feat_list">
<div class="gird gird-1">222</div>
<div class="gird gird-2">222</div>
</div>
<div class="feat_list">
<div class="gird gird-5">222</div>
<div class="gird gird-5">222</div>
<div class="gird gird-5">222</div>
<div class="gird gird-5">222</div>
<div class="gird gird-5">222</div>
</div>
<div class="feat_list">
<div class="gird gird-4">222</div>
<div class="gird gird-4">222</div>
<div class="gird gird-4">222</div>
<div class="gird gird-4">222</div>
</div>

时隔10年后,又申请下来了谷歌广告联盟账号。